WordPressのテーマはどう選ぶ?
WordPressでホームページをつくるとき、テーマを選ぶ必要があります。

テーマって何ですか?え?WordPress入れたらすぐに作れるんじゃないの?
こんな声が聞こえてきますね。
テーマとは、いわゆるテンプレートのことです。
WordPressをインストールしたときには、シンプルな画面になっているのですが、このテーマを選んでインストールすると、デザインが整うだけではなく、機能までもついてくる!というすごいものです。
WordPressでホームページをつくるときには、このテーマをいれることで簡単に、そしてきれいにつくれるようになるのです。重要ですね。
しかし、悩ましいのが、WordPressのテーマは本当にたくさんあるのです。

こんなにたくさんあるんじゃ、どれにしたらいいかわからないや。
はい、そのとおりです。もうどれにしていいのかさっぱりわかりませんよね。
しかも、WordPressテーマには、無料で使える無料テーマと、別途お金を払って購入する有料テーマがあります。
もう、どうしたらいいのでしょうか…。
ホームページの用途に合わせて選ぶべし
とりあえず、用途に合わせて選ぶ!
これが大切です。
たとえば、ヨガ教室をやっているとします。そうしたら
WordPressテーマ ヨガ教室
という検索ワードで検索してみましょう。
そうすると、ヨガ向きのテーマがたくさんでてきます。できればデモサイトなどをみて、「これ!いいな!」というものを選択する、ということが出来ればいいのですが、たくさんのテーマが存在するので、どうしたらいいかわらかない。というのが実情でしょう。
ならば、どんなイメージにしたいか、考えてみましょう。
といっても、そのイメージすらも見つけられないということもありますね。
そこで、同じような業種のホームページを片っ端から見ていくことをお薦めします。
あ、このホームページ、いいな。とか、この色あい素敵だな、とか、これだと言いたいことがよく伝わってこないぞ、とか、予約になかなか進めないな、など、ユーザー目線でみていくといいでしょう。
市場調査!大切です。お客様目線になって、予約までスムーズに進める導線を感じてください。
おすすめのテーマ
さて、そろそろ、テーマを決めていきましょう。
先ほどもお伝えしましたが、テーマには有料テーマと無料テーマがあります。そのなかで、私、のおすすめテーマをご紹介しましょう。
おすすめの有料テーマ
有料テーマは、10,000円以上するものが多いのですが、お金を払うだけのことはあります。というのも、完璧なテンプレートになっていて、そこに必要事項を入れていけば簡単にホームページをつくり上げていくことができるからです。
さらに、テーマによってはSEO対策がバッチリされていたり、必要なページがすでにテンプレートとしてそろっていたり、と至れり尽くせりです。
ただ、有料テーマもたくさんあります。そのなかで、どれを選ぶか。これまた迷ってしまいますね。なので、ここは、独断と偏見!私のおススメテーマをご紹介しましょう。
それは、TCDというところで出している有料テーマです。
このTCD、本当にたくさんテーマを出しています。その一覧がこちら。
とにかく、ここのサイトに並んでいるテーマを見てください。いろいろな業種向けに、本当にたくさんテーマが紹介されています。購入すると詳しいマニュアルもついてくるので、本当に簡単に素敵なホームページができあがります。
私が購入したのは、SKINというテーマです。なんか、この色あいといい、デザインといい、気に入ったので購入しました。
でも、まだ使っていません(笑)どうしてかというと、有料版はテンプレートになっているので、カスタマイズするのが難しいのです。
私は、カスタマイズしたい人なんですよね。あ、ここをこうしたいのに、出来ないのか…、ここはこうなってた方がいいのになぁ、などと思っていろいろと変えたくなってしまいます。そんな人にはおすすめしませんね。
おすすめの無料テーマ
そこで、愛用しているのがCocoonという無料テーマです。
このCocoon、無料なのにいろいろなことが簡単に出来て、有料版ばりのテーマなのです。
もちろん、このホームページもCocoonで作っています。
また、現在依頼されているホームページや以前依頼されたホームページもCocoonで制作している、Cocoonラブの私です。
Cocoonは、わいらひさんという日本人の方が開発したテーマなので、使いやすくて、更新もきちんとされているテーマです。
WordPressの管理画面であるダッシュボードの中にCocoon設定というのがあって、細部にわたって設定できるのがお気に入りポイントです。
私がよく使っている、吹き出しも、Cocoonの標準設定なのです。WordPressは、あとから使いたいものテンプレートをを入れていくプラグインというものがあるのですが、Cocoonでは、独自のブロックがたくさんあって、プラグインをインストール必要がないものがとても多いのです。これこそが私がCocoonをおすすめする最大の理由です。
初めて有料テーマを導入することでCocoonの凄さが分かった気がする。 目次とか吹き出しとかCocoonで標準装備だった機能が有料テーマではプラグイン入れないとできないことが意外と多い。 標準装備の機能数の多さと十分なSEO対策、さらにカスタマイズ性が高くて無料は凄すぎる。
Kohei Nishino | WebエンジニアさんのTwitterより
Cocoonのおすすめポイントは
Cocoonは本当に使いやすく、無料と思えないほどの機能を持ったすばらしいテーマです。
と、絶賛しておりますが、ではどのようなおすすめポイントがあるのでしょうか。
実際に見ていきましょう。
数ある機能がとても使いやすいCocoon設定

私は、初めて使ったテーマがCocoonだったため、これが普通の機能だと思っていたのですが、あるとき違うテーマを使ってみたら…。Cocoon設定のようなものがない!
えぇぇ、ならどうやって使うんだろう?ってなったわけです。
だって、このCocoon設定でほとんどの設定が可能なのですから。
上部のタブに、必要な設定が入っているのです。
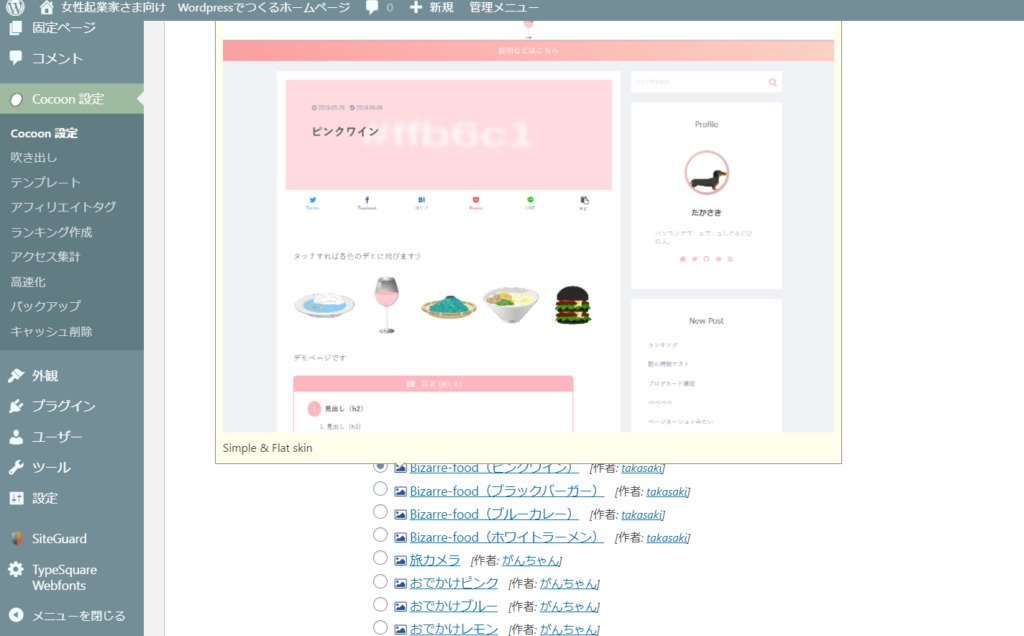
例えば、スキン。ボタン1つで、他の人が作ったデザインを利用できる機能です。
スキンとは、Cocoonでさらに使える、色や見出し、ヘッダー、ボタンなどの装飾デザインのテンプレートのようなもの。

こんな感じで、イメージ画像も出てきます。ボタンがカスタマイズされていたり、目次がかわいくカスタマイズされているのがわかると思います。
これをもとに、全体タグでサイトのカラーなどを決めていくと、このイメージだけど、自分の好きな色でサイトをカスタマイズできるのです。
有料版でがっちりとテンプレートが決まっているよりは、カスタマイズもできるけれど、まったく真っ白な状態からつくるわけでもないので、ちょうどいい感じです。
スキンは途中で変更することもできますので、いろいろ試してみるといいですね。
ただし、スキンを使わなくてもそれなりにデザインできるので、気に入ったものがない場合は無理に使わなくてもOK!
そんな自由さが、Cocoonの魅力です。
Cocoon設定については、こちらのブログがわかりやすいと思いますので、参考に読んでみてはいかがでしょうか。
カスタマイズほぼ不要、テーマ「Cocoon」のおすすめスキン♪ | はっぴ~ぐぅ♪
こんにちは!サイト管理人のけろら~です♪\(^▽^)/本日の記事は、Wordpressテーマ「Cocoon」のスキンについです。スキンの魅力が伝われば嬉しいです♪ Cocoonのスキンは、…
Cocoonのスキンとは。おすすめデザイン一覧の簡単な使い方と変更方法!【コクーン動画あり】 – 初心者のためのワードプレステーマ教室|評判・感想も丁寧に解説!
こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。 Cocoonの一番の特徴は「スキン」…
吹き出し機能が標準装備
先ほどもおすすめポイントにあげたとおり、Cocoonは、吹き出し機能が標準装備です。
通常のテーマで吹き出しを使おうとするとhtmlやcssに書き込んで吹き出しをつくる…という作業をするか、プラグインというテンプレートを入れるか、有料テーマを購入するか…ということになります。
初心者でも安心 WordPressでブログ内に吹き出しアイコンを作る方法を徹底解説! | NORILOG(ノリログ)
WordPressのブログ記事でLINE風の吹き出し会話を作る方法を徹底解説!記事内のソースコードのコピペで簡単に「吹き出し風会話」を作ることができるよ!AddQuicktagに必要…
しかし、このCocoonは無料テーマにもかかわらず、吹き出しが標準装備なのです。この吹き出しを使いたいからとCocoonを使っている人も多いくらいです。

だってブログ書くときに吹き出しがあると見やすいもんね。
ブログカードも充実
外部リンクを貼る場合、テキストにリンクをはりつける方法と、ブログカードでリンクを貼る方法があります。
たとえば、私のホームページで「自然を暮らしに ナチュリンとちぎ」というのがあるのですが、
とする方法と、
とする方法があります。
この、下の方法がブログカードです。
リンク先の情報もわかるブログカードは便利ですね。
クラシックエディターも標準装備
WordPressを使っている人で、

以前のフォーマットのほうが使いやすかったよ~
という方が多くいらっしゃいます。そんな方たちは、クラシックエディターというプラグインをインストールして使っていますが、Cocoonでは、このクラシックエディターも標準装備なのです。

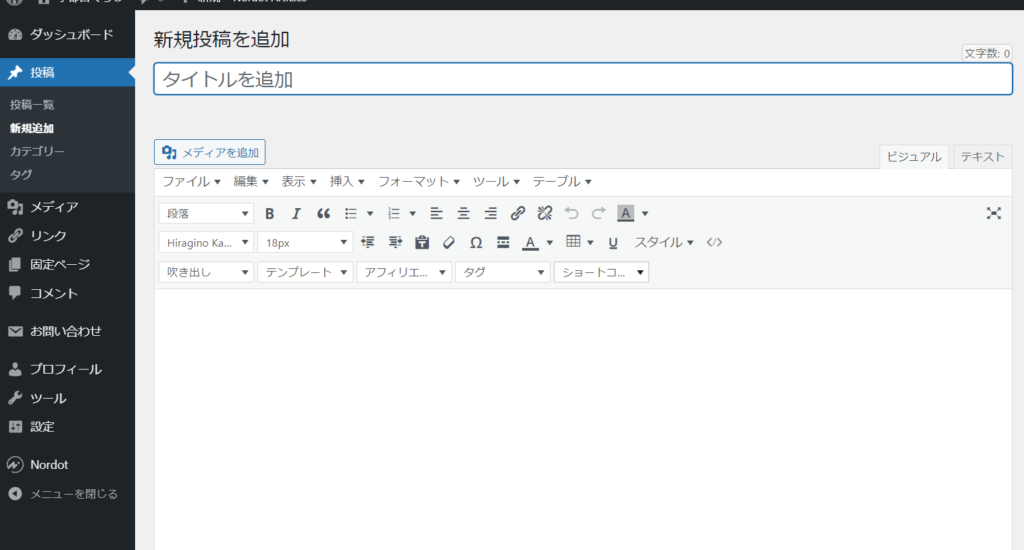
これがクラシックエディターをプラグインで入れた編集画面です。
2018年以降、WordPressはこの編集画面から、ブロックエディターという編集画面に変わりました。

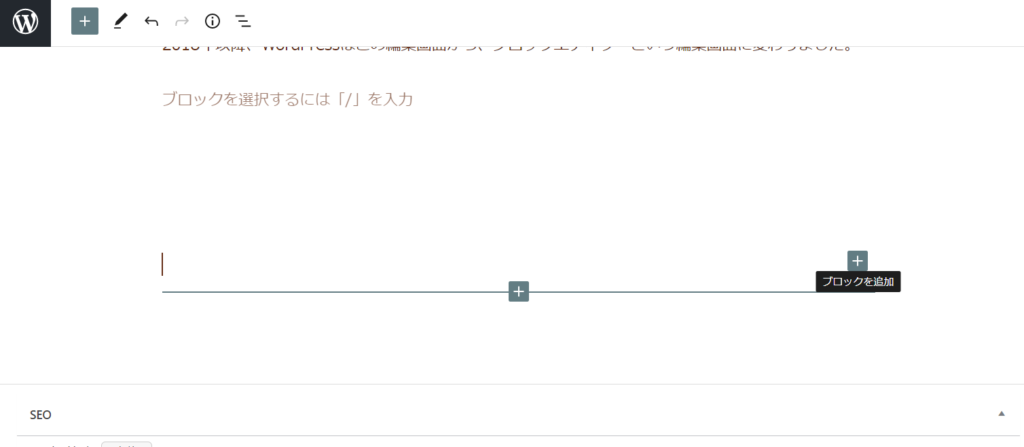
このような画面で、+の部分をクリックすると

このようにブロックを選択するボックスが出てきます。
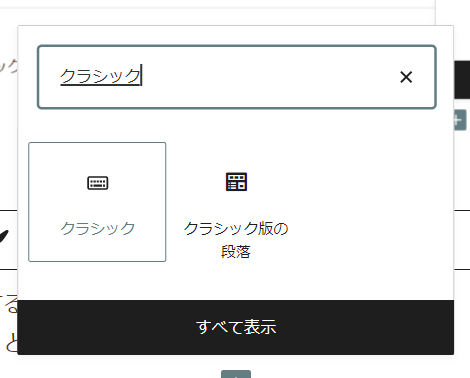
この検索窓に「クラシック」と入力すると、

このようにクラシックのボックスが現れます。これをクリック。
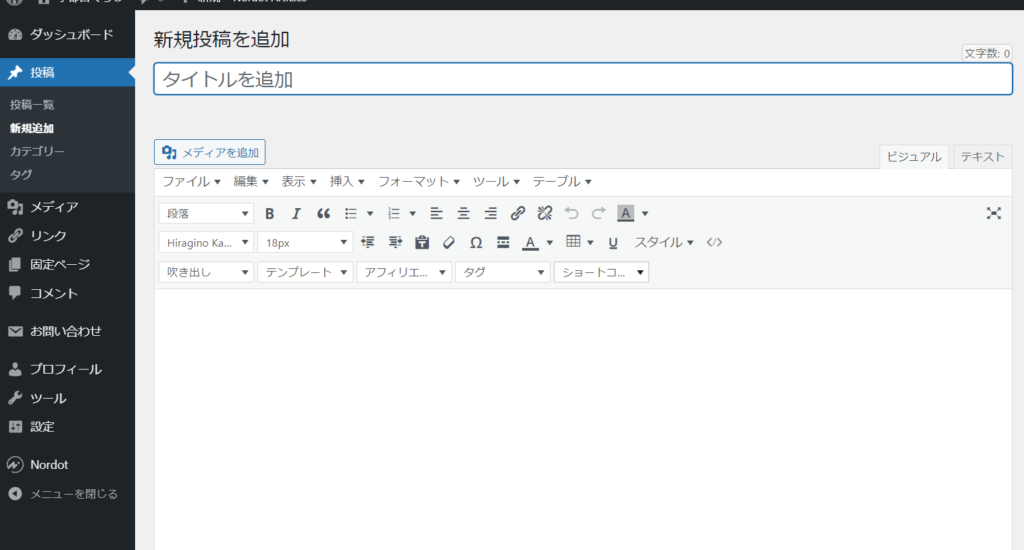
すると、このブロックエディターの中にクラシックエディターが現れるのです。なのでプラグインをインストールする必要なし!なのです。


比較してみると、プラグインでクラシックエディターを入れた場合は、すべてクラシックエディターで編集しなくてはいけませんが、Cocoonのクラシックボックスを使うと、ブロックエディターも利用しながら、クラシックエディターも使えるという、利点があります。
これは、今からWordPressを使おうとしている人にはあまり関係ないかとは思いますが、以前から使っていた人は編集画面が変わってやりにくい!と思っている方が多いので、どちらも使えるのはとてもメリットですね。
Cocoon愛用者が多い
なによりもいいのは、Cocoon愛用者が多いということ。
あ、これどうやるんだっけ?と思ったときに、Google検索をすると、山のように解決策のブログが出てきます。もう、これだけでほぼ解決できるのです。これは本当に便利。
【30通り以上!】Cocoonカスタマイズ!コピペで簡単! | ぽんひろ.com
Cocoonのカスタマイズまとめです。おしゃれなものから機能性をあげるものまで紹介します。プロフィール、タブ切り替え、トップページ、リスト、ボックス、スマホのメニュ…
Cocoon(コクーン)のカスタマイズと使い方!初心者でも簡単な作り方【ワードプレステーマ】 – 初心者のためのワードプレステーマ教室|評判・感想も丁寧に解説!
こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。 WordPressのデフォルトで用意…
ということで、私はCocoonというテーマを愛用しています。
テーマは自分の感覚で選んでいいと思います。使いやすさ、デザイン、などなど、いろいろと自分好みがあると思います。自分の使いやすいテーマを見つけることが大切ですね。
ただ、テーマは途中で変えるとデザインがおかしくなってしまうので、気をつけましょう。




のヘッダー周りのカスタマイズ-3.jpg)




